Are you looking up on how to change the color of WordPress calendar date with article post? Then, you are at the right place. If you like, WordPress has default Calendar widget which you can add to any widget area to display a calendar. User can click on the dates to see articles posted. Any date which corresponds to articles posted on the day is displayed with bold text. However, since there is no different color applied to the date, it is slightly difficult to quickly notice. In this post, we shall see How to change the color of WordPress calendar date with article post? You don’t need additional plugins to do this. Just a line of CSS will be needed.
Table of Contents
How to add the default Calendar Widget in WordPress website?
To add the default Calendar widget in WordPress website, do the following:
- Login to WordPress
- Go to Appearance > Widgets
- In the ‘Available Widgets’ on the left, look for ‘Calendar’ widget.
- Click on the small down arrow and select the widget area where you want to add the Calendar widget as per your theme.
- Update the Calendar widget settings as per your requirements.
- Save the widget when you are done.
Now view your website and you should be able to see the Calendar widget added to the are where you placed it.
The style of the dates where articles have been posted are different from the other dates. However, as you can see, it is not so easy to notice. The best would be to change the color of the dates so that it is easily noticed. We will now see How to change the color of WordPress calendar date with article post?
How to change the color of WordPress calendar date with article post?
If you are using the default WordPress Calendar widget, then the following CSS code will work. If not you can also use the web browser’s INSPECT tool to see the CSS ID or CLASS name.
- Login to WordPress
- Navigate to APPEARANCE > CUSTOMIZE > ADDITIONAL CSS
- Copy the following CSS code
/*Calendar-date color*/
#wp-calendar a {
color: red;
font-weight:bold;
}
Explanation: If articles are posted, the dates have ANCHOR links. So, here were are changing the color to RED and display BOLD on the dates where articles are posted.
- Paste the above CSS code in the ADDITIONAL CSS area.
Note: Make sure you paste the code properly. CSS code starts with the tag and { and ends with }. Check that you are not inserting the above code inside other CSS elements. Otherwise, the CSS code will not be well formed and the website display may break.
- Click PUBLISH
- Refresh you webpage and see whether the changes you made are visible.
Result of the CSS code applied above:
The solution in this post is a minimal change to the Calendar widget to see the dates at ease. If you like, you can change a lot of things on the calendar with CSS such as background color of the calendar, other dates, etc. But that is outside the scope of this post. You can use the web browser’s INSPECT tool to see the CSS ID or CLASS name of the elements to edit.





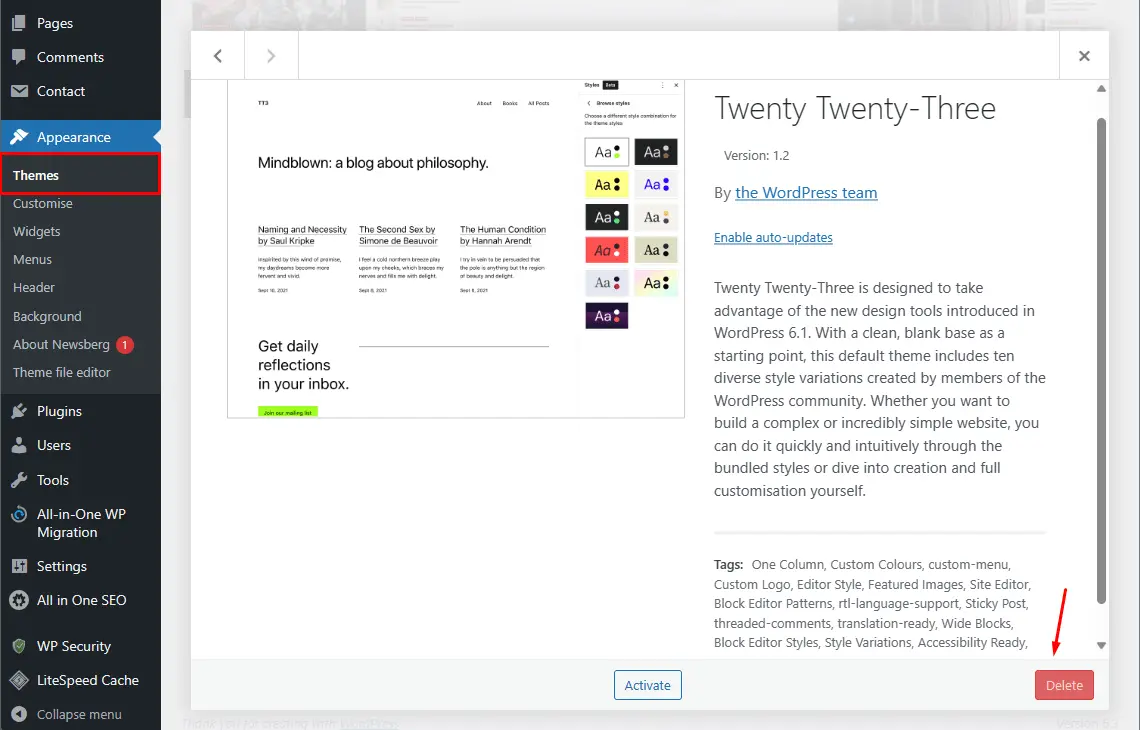
Leave a Comment (FB)