Thinking of customizing the look and feel of the WordPress Events Calendar ? We are going to discuss that right here. The WordPress Events Calendar Plugin is probably one of the best and most used Event calendar plugin for WordPress websites out there. With the WordPress Events Calendar Plugin you can easily create and manage events on your WordPress site with The Events Calendar free plugin. If you are not in need of specific requirements or more fancier features/functionality, then the WordPress The Events Calendar Plugin should be more than sufficient for you. It works out of the box. The look and feel of the WordPress event calendar plugin is clean but basic. However it is customizable. If you would like to add some styles and colors, then it is do-able with simple CSS codes. So in this post we will see some examples for Customizing The WordPress Events Calendar Plugin with CSS.
If you have not yet installed the WordPress Events Calendar Plugin yet, go to Plugins > Add New Plugin > Search for “The Events Calendar” and install it.
As I mentioned above, the user interface of the WordPress Events Calendar Plugin is clean and simple. There are no fancy texts or colors. But it does the job well. If you want to keep it simple, you don’t need to do anything. But if you want to highlight some dates and some basic look and feel so that important information are quick to notice, then you can easily do it with come basic CSS codes. We’ll see that in a moment. While we may not be able to exactly satisfy your requirement, the following are some examples which may give you some ideas how to go about. You can use the INSPECT tool on your browser to see live changes and also to see which element to edit.
Some CSS codes to customize the following areas of the WordPress Events Calendar Plugin.
Table of Contents
1) Hide the featured image on the Events Calendar Plugin
While having featured images in the events is great as they improve the look and feel, it may not be a necessity always. If you are managing a website related to news, media and events, then it is recommended to always include a catchy featured image to events and posts. However, depending on various aspects and requirements, the featured image may not be required. For example, I helped built a college website which included the WordPress Events Calendar Plugin to manage a calendar of events for the college. In most cases, there was no need to include Featured Image to the event calendar posts since most of the events are related to admissions, exams and result dates etc. So we decided to ditch the Featured Image from the Events Calendar.
So, if you are also in a similar situation where you do not need the featured image on the Events, then you can simply hide it. There is no option in the Free version of the WordPress Events Calendar Plugin to hide the Featured Image in the settings. So, you can use CSS code to hide it.
If you want to use any of the CSS codes below, copy the CSS code, then add it in WordPress > Appearance > Customize >Additional CSS. Anything in between /* and */ is a comment.
- To hide featured image on Events Calendar Single Event Page:
/*Event Calendar>Single Event>Hide Featured Image*/
.tribe-events-event-image {
display: none;
}
The above CSS code hides the featured image in the single event page.
- To hide featured image on Events Calendar Event List Page:
Featured images are also displayed in the Events Calendar List View page. If you do not want to display the featured image, then use the CSS code below to hide it.
/*hide event calendar featured image:List View*/
.tribe-events-calendar-list__event-featured-image {
display: none !important;
}
2) Increase the font size of the Date From – Date To

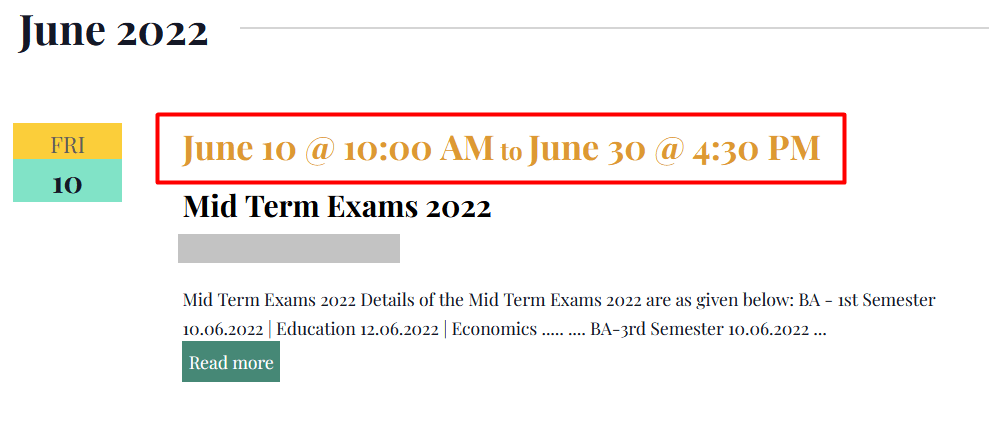
- To increase font-size of dates on the Events Calendar Plugin on single event page:
The font size of the Date From – Date To on the single event page is a bit small. If you want to increase the font size, then use the CSS code below.
/*Event Calendar>Single Event >Date From To*/
.tribe-events-schedule, .tribe-event-date-start, .tribe-event-date-end {
font-size: 1.4em !important;
}
If you also want to change the color of the text, then you can also include CSS code for color. Example-
/*Event Calendar>Single Event >Date From To*/
.tribe-events-schedule, .tribe-event-date-start, .tribe-event-date-end {
font-size: 1.4em !important;
color: #456565 !important;
}
Change the color HEX code above (#456565) as per your requirement.
- To increase font-size of dates in the Events Calendar Plugin on events list page:
/*Event Calendar-Date&Time-From-To:List View*/
.tribe-events-calendar-list__event-datetime {
font-size: 1.4em;
font-weight: bold;
}
3) Increase font-size of Month separator in List View
The following CSS code changes the font size of the month separator in List View, changes its background color, adds padding around it, change text style to uppercase, and adds bold.
/*Event Calendar-ListView-Month:List View*/
.tribe-events-calendar-list__month-separator-text {
font-size: 1.2em !important;
background-color: #f7c984;
padding: 5px !important;
text-transform: uppercase !important;
font-weight: bold !important;
}
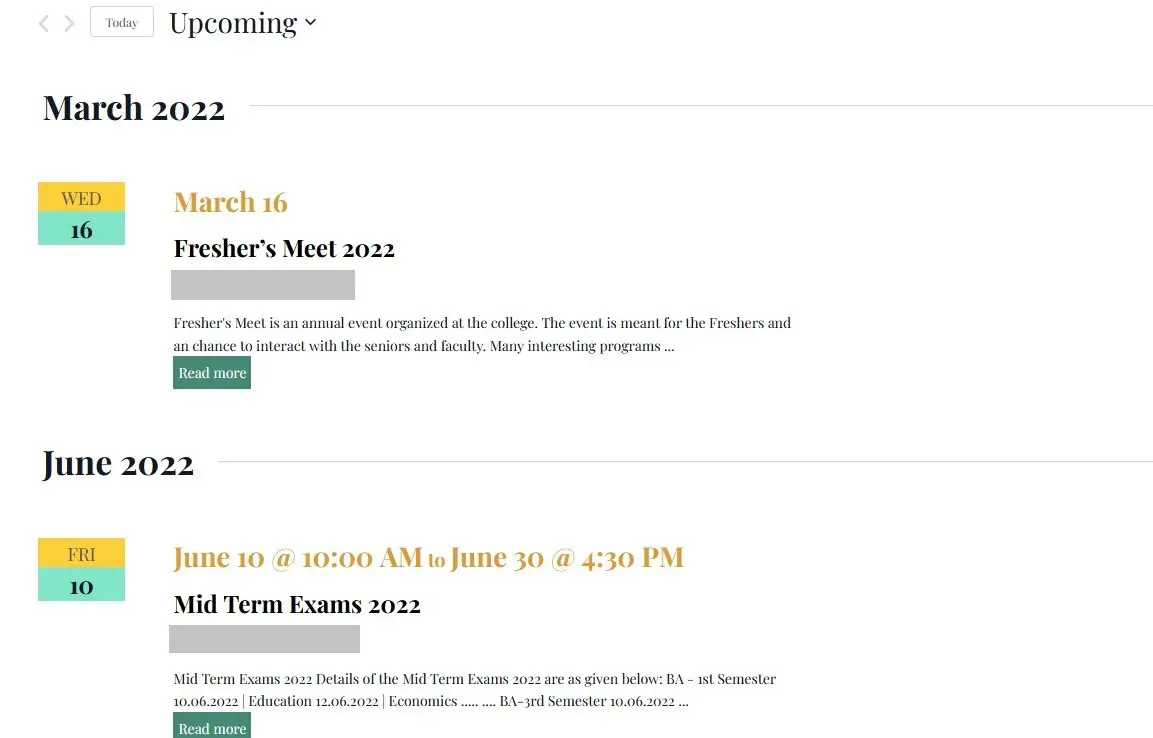
4) Customize the Week Day and Date in list view and month view of Events Calendar
Here we are adding some background color to the week day and date in the list view of Events Calendar
/*Event Calendar-ListView-Weekday:List View*/ .tribe-events-calendar-list__event-date-tag-weekday { background-color: #fbce3a; font-size: 1em !important; padding: 3px !important; } /*Event Calendar-ListView-Day Number:List View*/ .tribe-events-calendar-list__event-date-tag-daynum { background-color: #5eacff; }
After the above customization with simple CSS codes, the events list now looks like this.
How to use browser’s Inspect tool to edit CSS of web page?
Likewise, if you want to customize more, then, you can use Inspect Element in your browser to find the element to add CSS to.
- Right click on the text or element which you are interested to edit, and then go to ‘INSPECT’ / ‘INSPECT ELEMENT’ menu item displayed in the browser. In the example screenshot below, I right clicked on the text WED, click on INSPECT (Q).
- The INSPECT tool will directly take you to the element and its properties. If not, you can find the element around it.
- Once you find the element, the CSS code for that element is displayed on the right side area. You can add more CSS or disable come properties to see how it looks.
- If you want to add some CSS code to the element, make sure the element is selected, and then click on the + sign in the right side area (CSS) to customize the CSS. You can view live changes here.
- After you are satisfied, right-click and copy the CSS rule as show in the images below.
 Image: Inspecting the element using INSPECT ELEMENT tool of the web browser.
Image: Inspecting the element using INSPECT ELEMENT tool of the web browser.
- After customizing the CSS, you can copy the CSS rule from the INSPECT element’s styles window.
- This CSS code can be added to ADDITIONAL CSS under WordPress > Appearance > Customize >Additional CSS.
Want to explore more customization to the WordPress Events Calendar Plugin?
Alternatively, if you are not satisfied with the default WordPress Events Calendar Plugin styles and you also do not want to manually customize it, then you can also explore WordPress Events Calendar customization plugins such as ‘Events Shortcodes For The Events Calendar‘ plugin. The free version has limited styles for the Events Calendar but it may just do the job.
Free Version Features
- Events List
- Events Timeline
- Events Minimal List
Premium Version Features
- Events Grid
- Events Masonry
- Events Carousel
- Events Slider
- Events Accordion
- Events Calendar
- Events by Organizer
- Events by Venue
Want to add more features to the WordPress Events Calendar Plugin?
If you want to add more features to the WordPress Events Calendar Plugin, then you can check of additional add-ons here.
# Customizing The WordPress Events Calendar Plugin with CSS
#How to change the color of the date in WordPress Events Calendar Plugin
#Increase the font size in WordPress Events Calendar Plugin
#Change background color of events in WordPress Events Calendar Plugin
#Remove featured image from WordPress Events Calendar Plugin
#WordPress Events Calendar Plugin hide featured image





Leave a Comment (FB)